개요
GitHub API v4(GraphQL)를 사용하여 데이터를 전송하는 설정 도움말 페이지입니다.
GitHub API v4(GraphQL)를 이용하여 GraphQL 쿼리를 작성하면 각종 쿼리 결과를 JSON 레코드로 얻을 수 있습니다.
획득 가능한 데이터
GitHub API v4에서 GraphQL 쿼리로 가져올 수 있는 모든 항목이 대상입니다.
쿼리 결과(JSON)에 대해 전송 대상 필드를 좁힐 수 있습니다. JSON Path 형식으로 대상 경로를 지정하여 범위를 좁힐 수 있습니다.
또한, 필터링 결과 대상이 배열인 경우 1요소 1행으로 가져올 수 있습니다.
예) Issues 목록을 가져온 경우, Issue 집합을 경로 지정하여 각 Issue별로 가져오는 것이 가능합니다.
페이징이 필요한 항목에 대해서는 TROCCO에 내장된 GraphQL Variables ( $__trocco_githubEndCursor__ )를 이용하여
cursor를 이동하면서 API 요청이 가능합니다.
자세한 내용은 아래 '페이지네이션의 구조'를 참고하세요.
설정 항목
STEP1 기본 설정
| 항목 | 필수 | 기본값 | 내용 |
|---|---|---|---|
| GitHub 접속 정보 | 예 | ----------------------------------------------------------------------------------------------. | TROCCO에 등록한 GitHub 연결 정보를 지정합니다. |
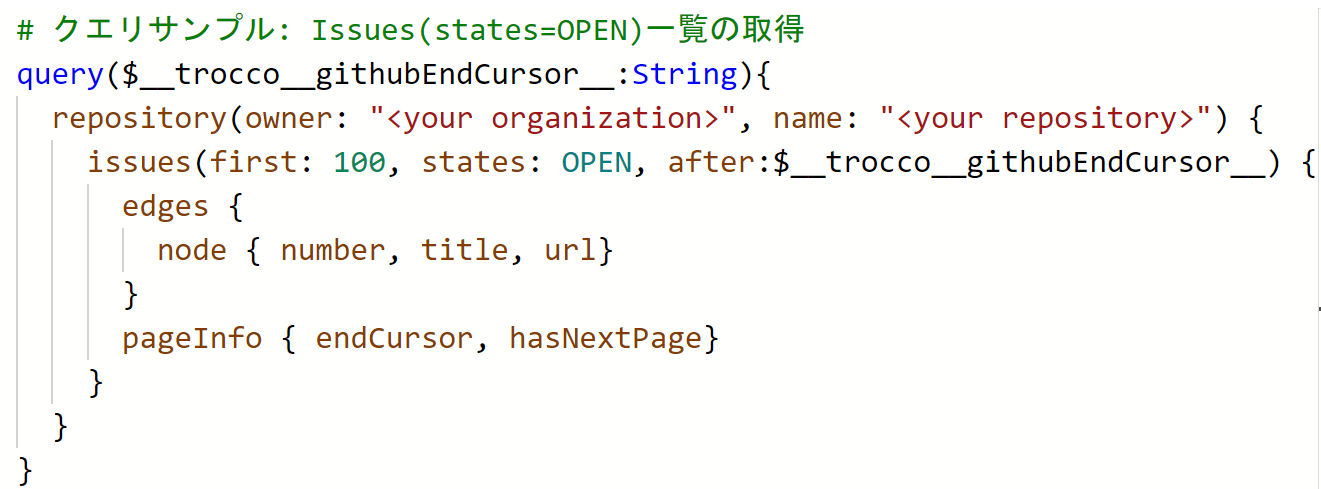
| GraphQL 쿼리 | 예 | 쿼리 샘플 있음 | 페이지네이션을 이용하는 경우 Variables로 $__trocco_githubEndCursor__를 이용하여 여러 페이지에 걸친 요청을 작성할 수 있습니다. |
| 수집 대상 경로(JSON Path) | 예 | ----------------------------------------------------------------------------------------------. | JSON 결과에서 검색 대상을 좁힐 수 있습니다. 예) GraphQL 쿼리 결과 아래와 같은 JSON을 얻을 수 있다고 가정해 봅시다. {issues만 가져오고 싶다면, issues의 위치를 JSON Path 형식으로 지정합니다. $.data.repository.issues출력 결과는 다음과 같습니다. [{\<#issue1>}, {\<#issue2>}]출력 결과가 배열이기 때문에 issue1, issue2는 별도의 행으로 입력됩니다. |
| 페이지네이션 | 예 | 비활성화 | ----------------------------------------------------------------------------------------------. |
| endCursor의 경로(JSON Path) | No (페이징의 경우 Yes) |
----------------------------------------------------------------------------------------------. | 쿼리 결과 JSON에 포함된 endCursor의 경로를 지정합니다. 참고로 결과에 endCursor를 포함하기 위해서는 GraphQL 쿼리에서 pageInfo를 지정해야 한다. 자세한 내용은 아래 '페이지네이션의 구조'를 참고하세요. 예) $.data.repository.issues.pageInfo.endCursor |
| hasNextPage의 경로(JSON Path) | No (페이징의 경우 Yes) |
----------------------------------------------------------------------------------------------. | 쿼리 결과 JSON에 포함된 hasNextPage의 경로를 지정합니다. 참고로 결과에 hasNextPage를 포함하기 위해서는 GraphQL 쿼리에서 hasNextPage를 지정해야 한다. 자세한 내용은 아래 '페이지네이션의 구조'를 참고하세요. 예) $.data.repository.issues.pageInfo.hasNextPage |
GraphQL 쿼리에는 미리 쿼리 샘플이 기본값으로 아래와 같이 작성되어 있습니다.

페이지네이션의 구조
GitHub GraphQL API v4에서는 시작 cursor를 after로 지정하여 Edge의 시작 위치를 지정할 수 있다.
TROCCO에서는 쿼리 응답에 포함된 최종 cursor를 가져와 내장 변수 $__trocco__githubEndCursor__에 값을 전달합니다.
다음 페이지가 존재할 경우, 쿼리의 after에 내장 변수를 지정하여 다음 페이지를 요청합니다.
또한, 취득 한도는 10,000페이지로 제한되어 있습니다.
설정 예시
Organization에 소속된 members 취득
Organization 산하의 member 의 계정명, 이름, role을 가져옵니다.
GraphQL 쿼리
oraganization의 로그인은 고객의 Organization 이름으로 바꾸어 주십시오.
query {
organization(login: "primenumber-dev") {
membersWithRole(first: 2) {
edges {
node {
로그인
이름
}
역할
}
}
}
}
GitHub GraphQL API Explorer에서 쿼리 결과를 확인하면 아래와 같은 JSON임을 확인할 수 있습니다.
쿼리 결과
{
"data": {
"organization": {
"membersWithRole": {
"edges": [
{
"node": {
"login": "트로코 타로", "트로코 타로
"name": "TROCCO Taro"
}, }
"role": "ADMIN"
}, }
{
"node": {
"login": "trocco-hanako"
"name": "TROCCO Hanako"
}, }
"role": "ADMIN"
}
}
}
}
}
가져오고 싶은 것은 각 member의 정보이므로, 아래와 같이 data > organization > memberWithRole > edges를 JSON Path로 지정한다,
member 단위로 레코드로 가져옵니다.
가져오기 대상 경로 지정 (JSON Path)
$.data.organization.memberWithRole.edges
이때 edges는 배열이기 때문에 요소 하나당 1레코드씩 하나의 레코드로 가져갈 수 있습니다.
최종적으로 다음과 같이 정리할 수 있었습니다.
| 기록 |
|---|
| {"node": { "login": "trocco-taro", "name": "name": "TROCCO Taro" }, "role": "role": "ADMIN"} |
| {"node": { "login": "trocco-hanako", "name": "name": "TROCCO Hanako" }, "role": "role": "ADMIN"} |
Repository 산하의 모든 이슈를 가져옴(페이지네이션 이용)
GraphQL 쿼리
query($__trocco__githubEndCursor__:String){
repository(owner: "<#조직을 입력하세요>", 이름: 이름: <#조직을 입력하세요>". "<#input your repository>") {
issues(first: 100, states: 100. OPEN, after:$__trocco__githubEndCursor__) {
edges {
node {
제목
url
number
updatedAt
}
}
pageInfo {
endCursor
hasNextPage
}
}
}
}
패스 지정
| 수집 대상 경로 | $.data.repository.issues.edges [*].node |
| pageInfo.endCursor 의 경로 | $.data.repository.issues.pageInfo.endCursor |
| pageInfo.hasNextPage 의 경로 | $.data.repository.issues.pageInfo.hasNextPage |